kita cuma masuk ke histats.com, terus masukkan alamat URL blog kita di kolom isian seperti gambar berikut :
lalu klik register,dan selanjutnya kita akan di hadapkan pada halaman seperti berikut :
Isikan semua yang diminta, lalu lanjutkan dengan klik continue.
dan Setelah itu akan muncul halaman untuk memilih kategori widget yang ingin ditampilkan. Tentukan pilihan klik tombolnya :
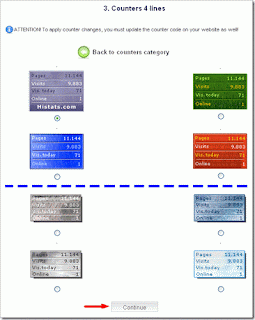
lalu kita akan di hadapkan pada halaman untuk menentukan bentuk tampilan widget yang ingin ditampilkan. Pilihlah, lalu klik tombol Continue.
Selanjutnya adalah menentukan informasi yang ingin kita ditampilkan di widget. Setelah selesai menentukan data-data yang ingin ditampilkan, lalu klik tombol Continue. pada tahap ini server hitstats "meng_generate kode script untuk kita embeded (tempelkan) di widget kita.
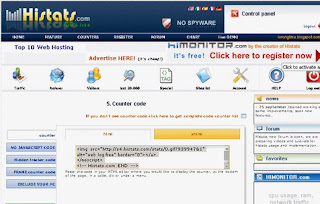
Setelah itu akan keluar halaman untuk mendapatkan kode widget yang kita inginkan. Kopi kode tersebut.
lalu masuk (login) ke Blogspot --> Tata Letak (layout) --> Elemen Halaman, lalu klik link Tambah gadget (add gadget) di lokasi yang kita inginkan-->pilih HTML/JavaScript Gadget dan masukan kode yang tadi didapat dari Histats.com, lalu klik tombol simpan.
Sekarang blog kita telah memiliki widget akan untuk menampilkan data statistik blog (total jumlah page view dan pengunjung, sesuai parameter yang kita isikan)
dan jangan lupa untuk mengaktifkan akun histats yang sudah kita daftar, lihat /cek email yang masuk ke alamat email kita.